How to build a landing page with Gutenberg in WordPress?-step by step guide.
Do you want to build a landing page with Gutenberg WordPress editor?
Gutenberg is a new editor of the WordPress that was released on December 6, 2018. It is also known as Block Editor which groups content into blocks. This new block approach has made it fairly easy to build a landing page in WordPress.
In this article, we are going to learn how to create a simple landing page with Gutenberg from scratch step by step.
What is a Landing Page?
A landing page is a web page specially built to draw visitors attention and increase sales of WordPress website. It is a place where your visitor’s lands. It is an ultimate marketing processor that acts as both organic traffic generator tool and conversion mechanism at the same time.
Why is Landing Page Important?
A beautiful and unique landing page allows you to drive more internet traffic and turn most of the landed traffic into customers. It enables you to build a different type of marketing campaign like social media to bring more traffic. It is a wonderful way to display your latest product as well as engage call to action to increase sells. That’s why yo
How to Build a Landing Page With Gutenberg in WordPress?
Let’s start building an attractive landing page with Gutenberg in WordPress.
First of all, Go to Pages<< add a new page. You will see a regular Gutenberg editor.
Step 1: Design Your Landing Page
In the next step, plan the general design of landing page in detail so that you’ll have an idea of elements that need to be included. You can choose any design for your landing page as long as the design is engaging, unique, and attractive.
For the sake of this article, I am going to use a simple design to build a free landing page with Gutenberg in WordPress.
Step 2: Use Block to add an element on your landing page
After planning the design, it’s time to implement the design. In case you are confused about the starting point, you can start with the Cover block because it lets you add image and type text on top of that image.
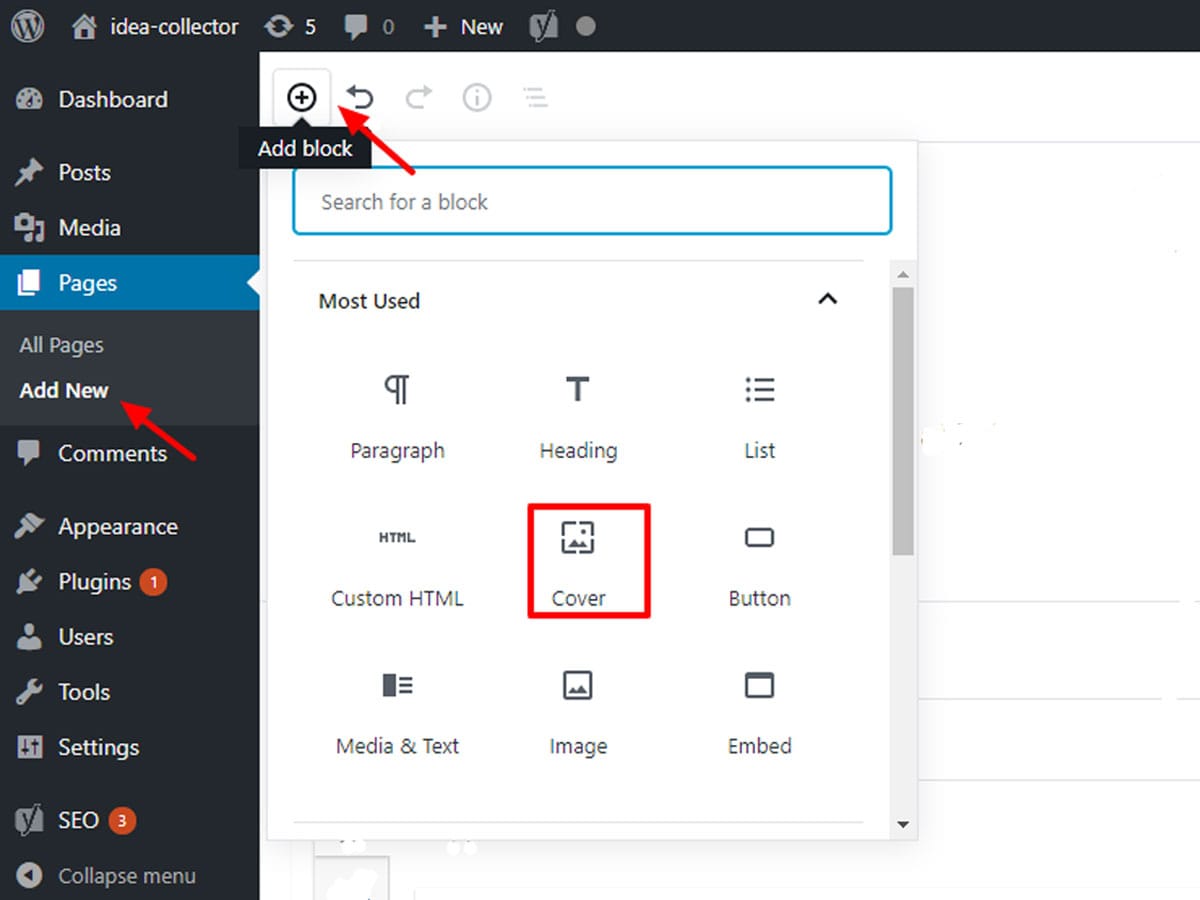
- Click on the Add Block on the top-left corner of the block editor and add cover block. Cover block lets you add image and type text on top of that image.

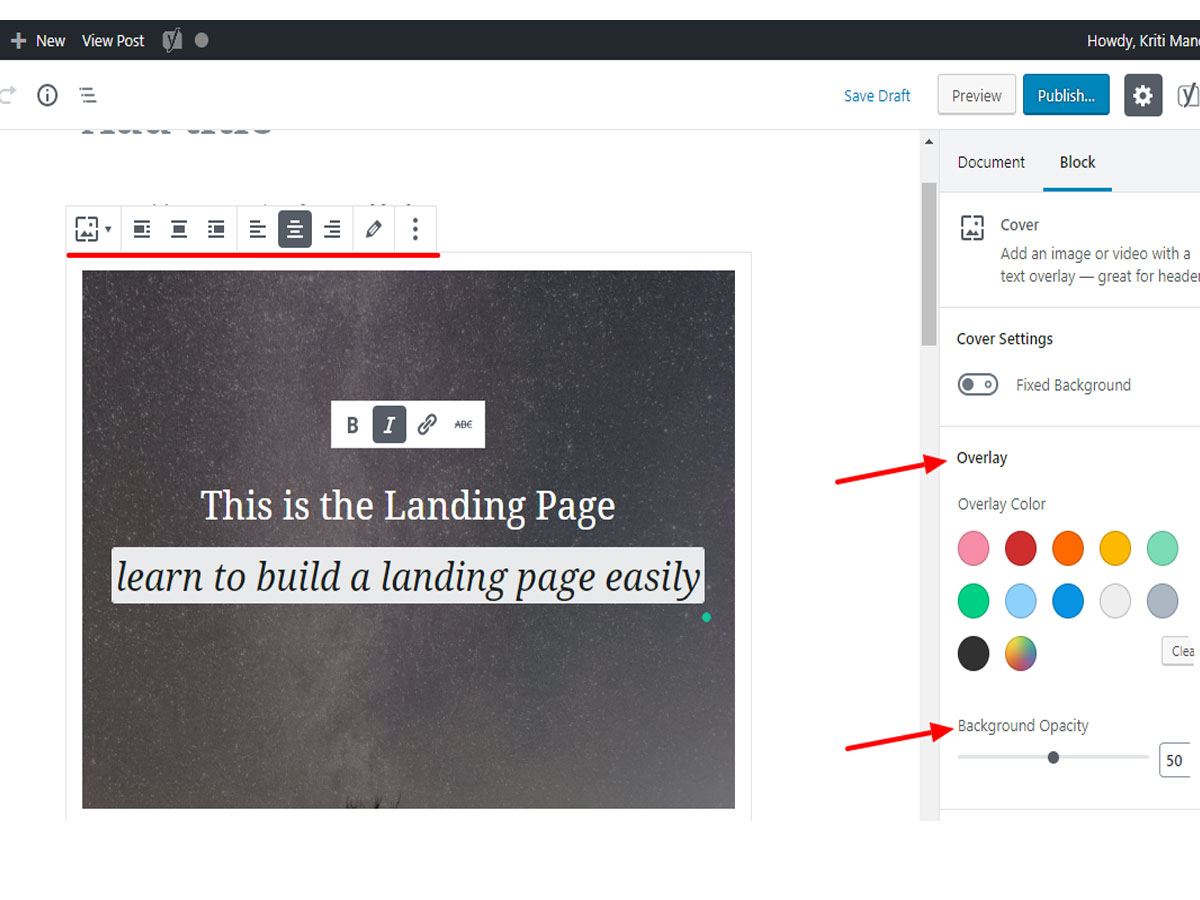
- Next, upload a suitable background image then write the heading, subheading. Then choose an alignment.
 Note: You can use right sidebar to color overlay on the image to increase the visibility of text.
Note: You can use right sidebar to color overlay on the image to increase the visibility of text.
- Again click on the Add Block icon and add button block for primary call to action element. Type text on the button and URL on the box below and click on the apply icon. Then, customize the color of the button.

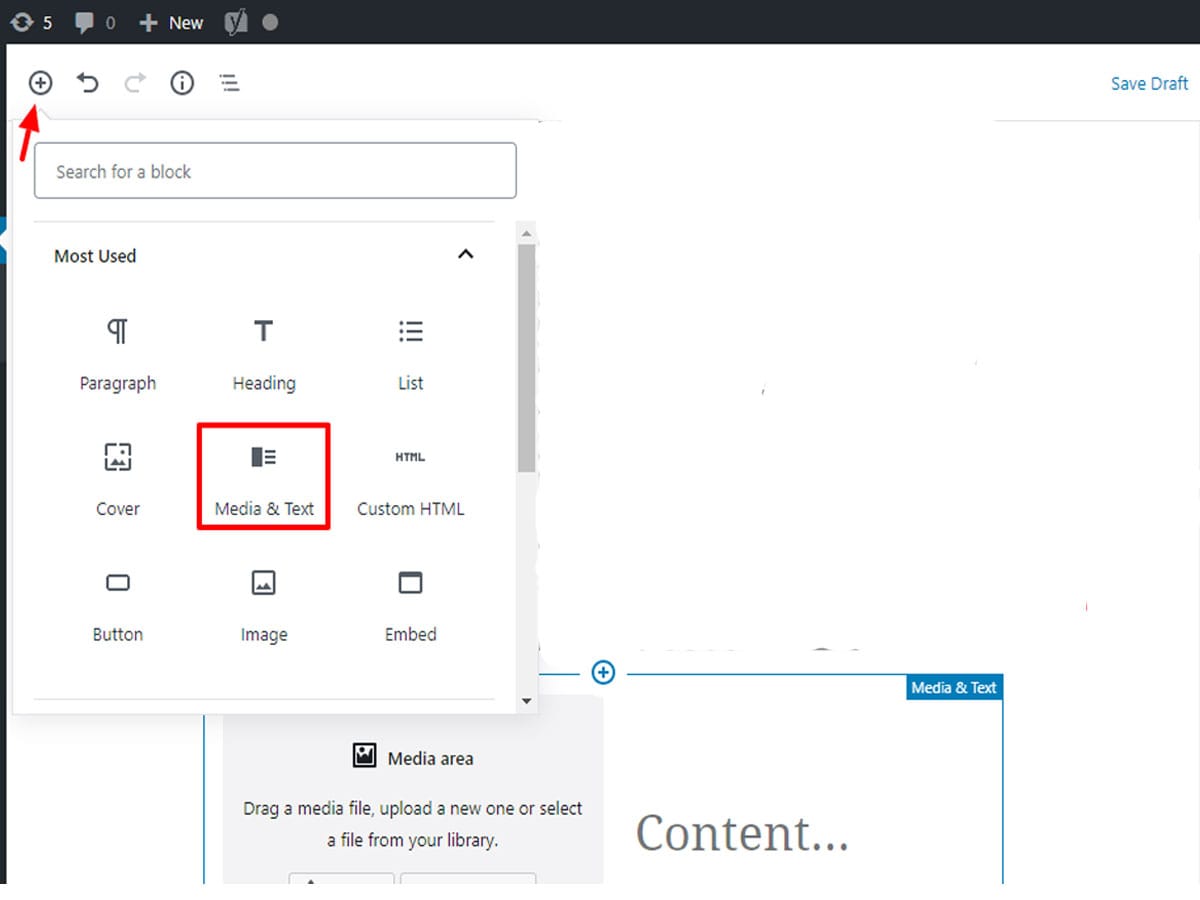
- Now, use a Media & Text block to add the product detail section as shown in the image below.

- Upload an image on the left column and product detail on the left column to build a landing page in WordPress that attracts visitors.

- Use a spacer block between every block to build an attractive and simple landing page with Gutenberg for your WordPress website.

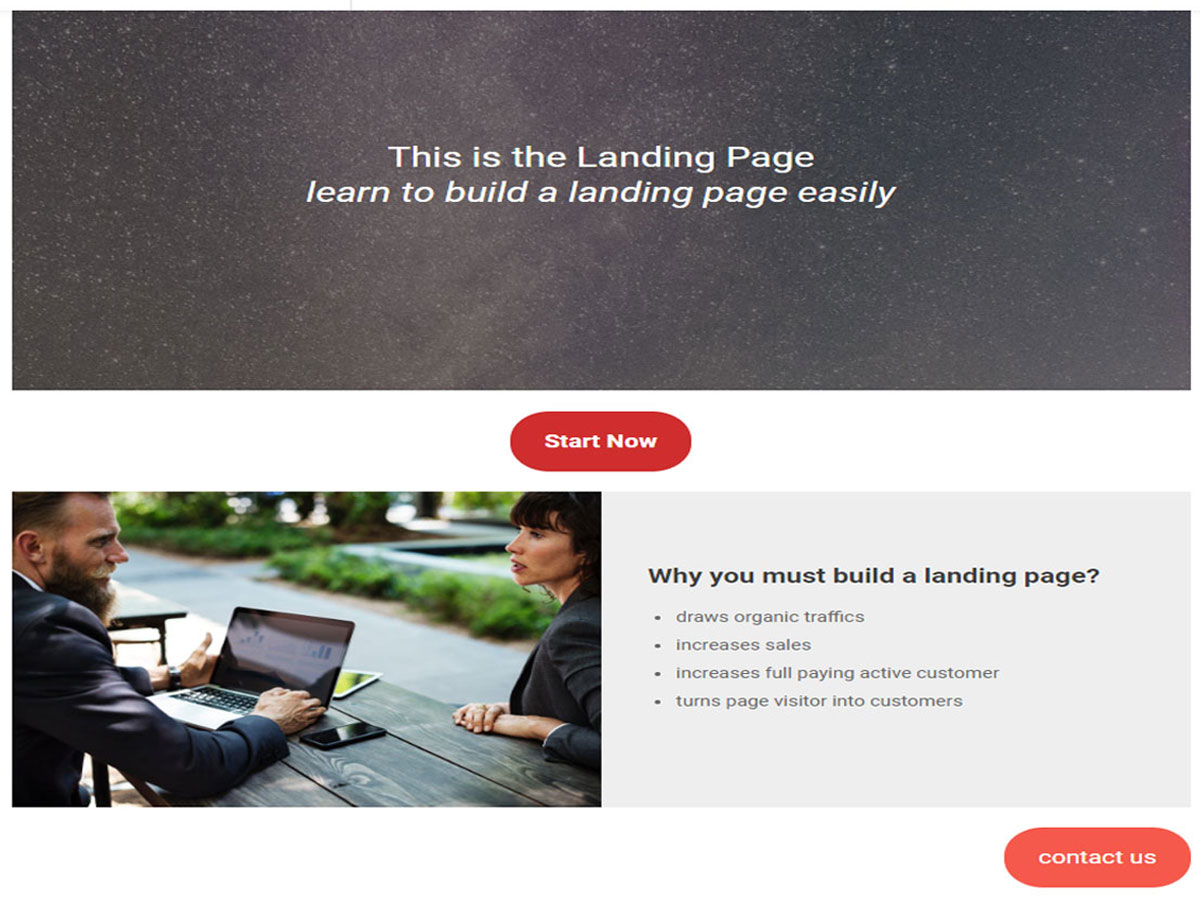
And, this is it. Your landing page in WordPress website is complete. You can also add more sections like newsletter as per your need simply with block editor.
If you want to create a professional and beautiful landing page with lots of section then you can use Fullscreen Agency Theme created by Codevibrant to build a Landing Page with Gutenberg. The fullscreen agency theme is free responsive WordPress themes and SEO optimized that has beautiful designs suitable for building effective landing pages. Furthermore, it also offers full page layout, highly customizable, an unlimited color option and many more.
Conclusion
Hence, you can easily build a landing page with Gutenberg in WordPress by following step by step guide mentioned above. You can create landing pages to convert a web page visitor into a full paying customer. Hope you find this article useful.
You might also like to read the following articles listed below:
Don’t forget to write a comment and follow us on twitter and facebook.
- How To Add Dofollow And Nofollow Link In Gutenberg?
- 15+ Best Responsive WordPress Themes And Templates (2019)


3 thoughts on “How to Build a Landing Page with Gutenberg in WordPress?-Step by Step Guide”