How to add Dofollow and Nofollow link in Gutenberg?
Are you confused and trying to figure out how to add Dofollow and Nofollow link in Gutenberg block editor?
Gutenberg is a WordPress new editor that groups sections into small blocks. Although Gutenberg is pretty amazing with its new block features, most users prefer classic editor to it. If you are new with Gutenberg then you are more likely to be stuck.
Learn how to add and delete category in Gutenberg editor.
In Gutenberg, you can only add dofollow and nofollow link manually. That means dofollow and nofollow link plugins don’t work in Gutenberg despite their availability.
In this article, we are going to discuss how to add do-follow and no-follow link in Gutenberg editor without a plugin.
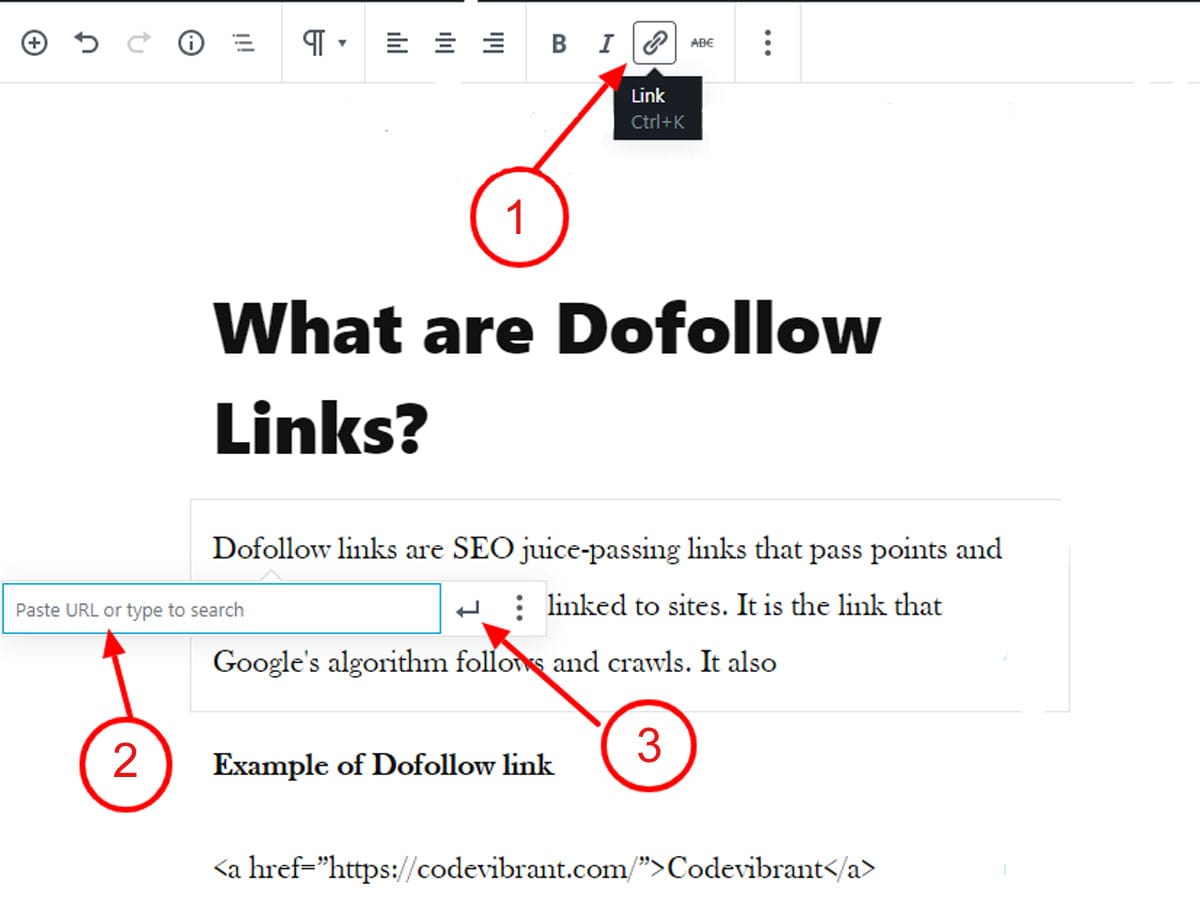
What are Dofollow Links?
Dofollow links are SEO juice-passing links that pass points and boost the page rank of the linked to sites. It is the link that Google’s algorithm follows and crawls. Ultimately it also brings a lot of traffic to your website.
Example of Dofollow Link
<a href=”https://codevibrant.com/”>Codevibrant</a>
What are Nofollow Links?
Nofollow links are links with a rel=”nofollow” HTML attribute value that instructs the search engines bots to ignore that specific link. In simple word, nofollow links don’t impact search engine rankings because they do not pass link juice.
Example of Nofollow Link
<a href=”https://www.codevibrant.com/” rel=”nofollow”>Codevibrant</a>
Why should you add Dofollow links and Nofollow links?
Dofollow links and nofollow links both are essential for Google ranking. They can bring a lot of organic traffic on your site. Dofollow link tells Google to follow and crawl the linked site and boost the rank of the linked site. You can add Nofollow to paid links from stopping them to negatively influence your search results.
Although nofollow links don’t pass link juice, it is also equally important for SEO. If you only use the dofollow link then search engine tags your links on a post as spam. Thus you should add both dofollow and nofollow link in a balanced ratio.
Adding Dofollow and Nofollow link in Gutenberg
You might think it’s tough to add dofollow links and nofollow link in Gutenberg editor but in reality, it’s not that hard.
Adding Dofollow Links
Links are dofollow by default. To add dofollow link follow the instruction given below:
- First of all highlight the text where you want to add a dofollow link and nofollow link then go to the top of Gutenberg block editor and click on the link icon or press ctrl+k.
- Copy the URL of the post which you want to link and paste it in the box then click on apply.

- Now click on the link setting and again click on ‘Open New Tab’ so, it opens in a new app.

Adding Nofollow Links
Adding nofollow link is similar to adding dofollow links. So at first follow all three steps mentioned above.
- Click on the three vertical lines(Block Setting) on the top of the block then select ‘Edit as HTML’.

- Now you can see content in HTML code. Add the text rel=”nofollow” to the link in order to make it nofollow as shown in the video.
Conclusion
Thus, you can easily add the dofollow and nofollow links in Gutenberg by following these instructions. Hope this article is helpful. You can also follow us on Facebook and Twitter.
If you have any issue related to WordPress feel free to ask us in the comment below:
Here are some other informative articles that you may like to read:


shoud i use nofollow instead of norefferer and leave noopener as it is please help @ http://purelearner.com
Firrt time I read this type of important and informational article in very short way. Thanks for sharing with us. Waiting for other new good articles.
Hello Kriti,
This is really helpful guide on how to add do-follow and no-follow links in WordPress Gutenberg.
Plugins sometime occupy large scripts that might slow down the blog. So, without using plugin, Adding the links technique is really actionable idea to save some space.
Good job
I have appreciated your info. You tell us the difference between No follow and Do follow
Hi,
Thanks for the information provided in this post. The information are really informative and helpful…
This is a complete lesson of Do-follow and No-follow links.
The information provided here is good and really helpful. Thanks for the information.
Thnaks for sharing your ideas. i am making android apps site so this will be great.
Best information. Very good keep up.
good knowledage thanks for it
I have appreciated your info. You tell us the difference between No follow and Do follow
Thank you for this article
Thanks, For this valuable information. this info really works for me thanks so much
Hi,
Good job. It was really helpful
This is really helpful guide on how to add do-follow and no-follow links in WordPress Gutenberg. This is a complete lesson of Do-follow and No-follow links for me.
Hello Kriti,
This is really helpful guide on how to add do-follow and no-follow links in WordPress Gutenberg.
Plugins sometime occupy large scripts that might slow down the blog. So, without using plugin, Adding the links technique is really actionable idea to save some space.
Good job
I am new here the first time and I keep reading your post, found very helpful because I am interested to learn digital marketing. This post will help me the most..
Thnaks for the sharing valuable content with us
Thank you for sharing your experience, so far.
Thanks for the info. Just double checking if this trick works visit site
very nice content thanks for sharing this wonderful content to us
Hey Kriti!! Adding do-follow and no-follow in Gutenberg not easy. Though it is amazing still most of us use classic editors over it as it is hard to use. But you have made it easy to add both kinds of links in it. Keep sharing more such posts.
Hi,
Thanks for sharing this Article. This is really a great information for Malaysia.
Hi,
Great Article. This clarifies my doubt. But could you please tell me any other alternatives as well?
Hey there,
Here’s the link to ohter alternative article:
https://wpallresources.com/add-link-to-wordpress/
Thank you!
Nice post. Thank you for sharing with us
Excellent information about adding link in blog post. I like it.
ThankYou So Much, I read many different articles about adding do-follow link in Gutenberg but I found this article very easy to understand.
This is a plain and easy illustruous article Thank you so much. it easy readable and easy to understand
Great, awesome post i found related to gutenberg.
Awesome informations i found in this article, exactly what i want, thank you so much for this awesome informations.
Great content
Easy and informative description of dofollow and nofollow with example. well done!
Thanks for the nice information! I recently started my blog and was now faced with the automatic nofollow internal link in my new post. Your article solved my problem 🙂
nice post regarding do-follolw, thanks
Great article. It helps a lot for my work. Thanks for sharing these effective and helpful ways.
Really Helpful article to get do follow backlinks. Now I can create backlinks for my website using this method. Thanks
thank you
this is very helpful it helped me in creating a dofollow link
this article help a lot